Is the “Git for designers” really that good? YES.
I haven’t been this excited ever since I opened Sketch for the first time. Seriously.
Yesterday, Abstract has finally launched their public beta, and that is going to change the lives of many design teams.
But before that… What type of designer are you? Highlight:
- style-guide_v.3.2.1
- styleguide-final-v2-really_final
- header_03; footer_01; home_18
- style-guide
- other (comment below!)
Admit it: all of us were once “myfile_final_03”
I think it’s safe to say that every designer has had a file called “something_final”, or worse, “something_final_03”, right?
Honestly, that’s not a problem. The bad thing is if you’re still working with your files like that until today.
It’s about time we evolve our project organization and the launch of Abstract is the perfect queue to get started!
How I managed files until “yesterday”
As the lead product designer for Shaping Cloud, one of my roles is to provide guidance to the developers on how to organize and document our work. I’ve been working as a designer for 15 years, and I can say that I’ve tried doing that in many different ways.
Until “yesterday” I used to do it more or less like this:
- Dropbox to sync files among the team through the cloud
- Directories that were organized by Product > Project > Types of file
- We use Sketch only
- (Reasonably) Centralized style guides in one file, updated by many team members
- For God’s sake, no one works on the same file at the same time!
- When the file is updated, one person shouts to the other that it’s updated so that everyone knows it, and saves it as an increment to the version (e.g.: from v3 to v4) I know, right… 😢
Still about collaborative work with design team members, among my recent failures are the attempt to manage file libraries with Invision’s Craft — because of bugs during syncing that wouldn’t allow many designers to work on the same library — and UXPin Systems, which also has a shared library tool, although it’s incomplete.
I also tried all the plugins and improvisations that I could find to connect Sketch with Git: git-sketch-plugin and SketchGit. I never found a good solution… That is because Git doesn’t read Sketch files in a way in which it can correctly understand the modifications.
Although I really like the ideas presented by Figma in terms of team work, syncing the files, and controlling the versions, I still can’t migrate my workflow to another tool other than Sketch.
“Developer Thinking”
How did our developer friends manage to work as a team, on huge projects, on the same code, in perfect harmony?
I believe that in the last years, designers have evolved very little on their work processes, but I only say that based on the conversations I have with my friends from the field (especially UI and advertising). It’s always “copy/paste” here, “save as…” there, v1, v2, v3, final, final_2… And this has always driven me crazy.
Concepts that have been established between developers years ago only now are reaching our designer lives. For example, abstractions such as the atomic componentization logic (portuguese only), the construction of reusable dummy objects, the file version control, and the team work logics (see Git).
Design Processes
There are 2 popular ways to work in a design project:
Master file
A single file to rule the entire project. In case of an app design, for example, it can be a Sketch file with an artboard for each screen, besides a page with unified symbols.
Decentralized files
Many files that, together, make up the entire project. For example, a Sketch file for the home page, another one for the onboard flux, another one for the style guide, etc.
Both have their pros and cons. Personally, I’ve used both models in different projects, but today I usually only have a master file for each project.
It’s important to say that I refer to managing a specific project, for example, an iOS app, an Android app, a website, a landing page, etc. That means that each project has its master file.
Of course, there can be many other ways to manage a project, but this isn’t the main point of this article. If you use another model, comment below and share your knowledge with other people! :)
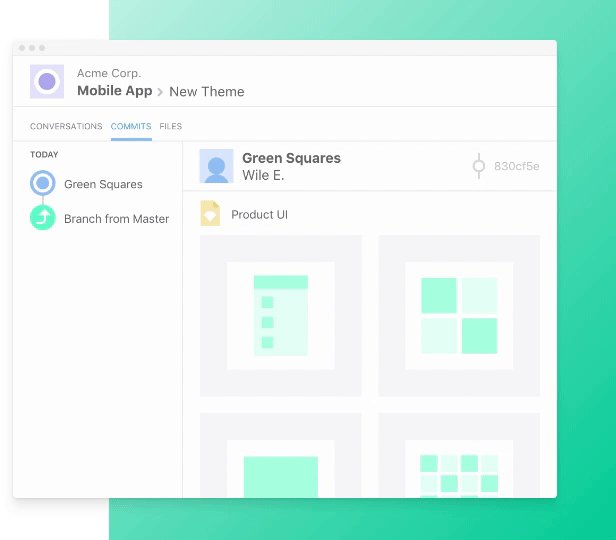
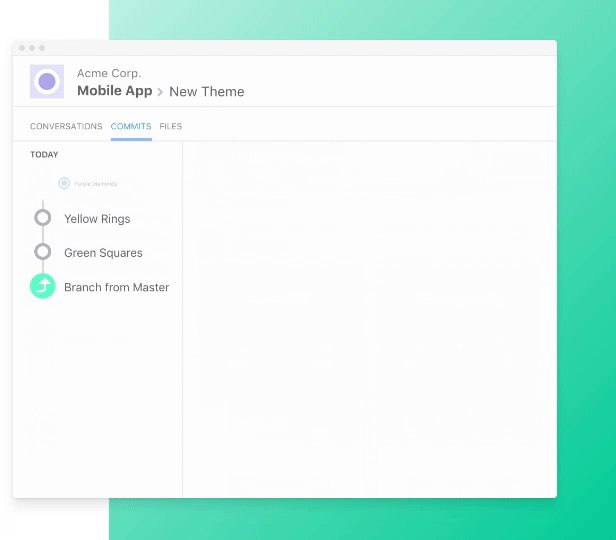
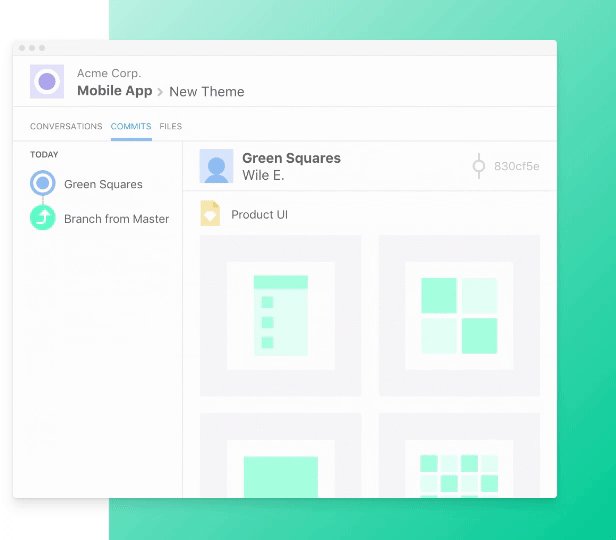
What does Abstract do?
File control
Forget about saving files on a hard drive, on the internal grid, or on that Dropbox folder. Everything is kept on the cloud in Abstract. Actually, the mindset changes and you don’t even know where your files are while you’re working on them.

When they’re open through Abstract, they are downloaded and stored in a temporary folder. When you submit an update (commit), Sketch automatically closes the file.
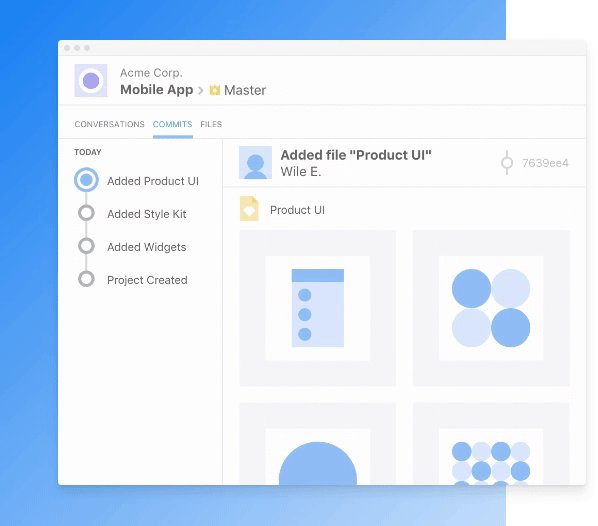
Version control
You work and Abstract takes care of versioning.

When you open a file from it, all the changes are automatically tracked. If you need to access an old version, everything is saved on the cloud.
Change control
All the changes appear to those who need to approve it. It’s beautiful.

After, you only analyze what was updated, approve, or deny the changes. If there are conflicting items, just choose which one you want.
Besides, there is an internal comments system (I imagine this might be more worth it to people who work remotely) and integration with Slack 🎉
How Abstract changed the game on my routine
I had never felt so confident about version and change control in a design project.
My team and I (🦁 🐰 🐷) have been working on a daily basis with Abstract for a week now, with some ups and downs — which you already expect from an alpha version — and I can say it already won my heart.
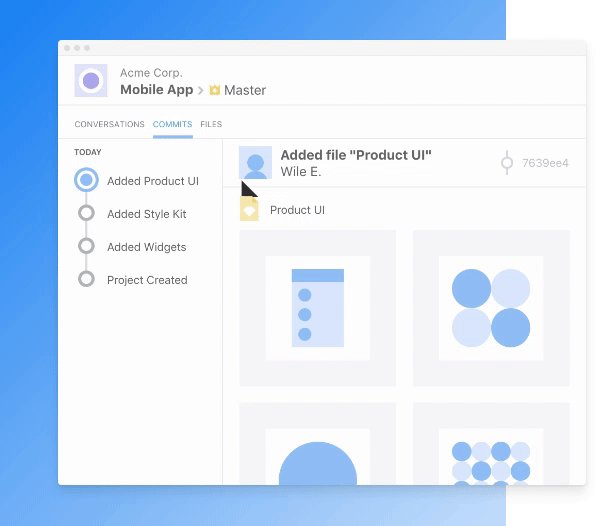
What problem does it solve?
Imagine this scenario:
- You’re a designer and you work with other designers on an app
- There is a Master file with all the screens of your app
- A page of this file has your style guide
- Someone needs to design the new payment screen for the app
- Someone needs to redesign all the app icons
- Someone needs to make a B version of the product screen for a performance test
Solving it without Abstract
One of the thousands of ways of making this happen:
- 🦁 Nick starts designing the new icons in a new file
- 🐰 George opens the Master file, creates a new artboard, and starts designing the new payment screen
- 🐰 saves it as file-v2
- 🐰 creates a new artboard and designs the B version of the product screen
- 🐰 saves it as file-v3
- 🦁 opens file-v3, copies and pastes the new icons for the corresponding symbols
- 🦁 saves it as file-v4
- 🐷 Tom, on the next day, opens file-v4 and changes the colors of the icons
- 🐷 Saves it as file-v5
Does that sound familiar? Somewhat close to this, maybe?
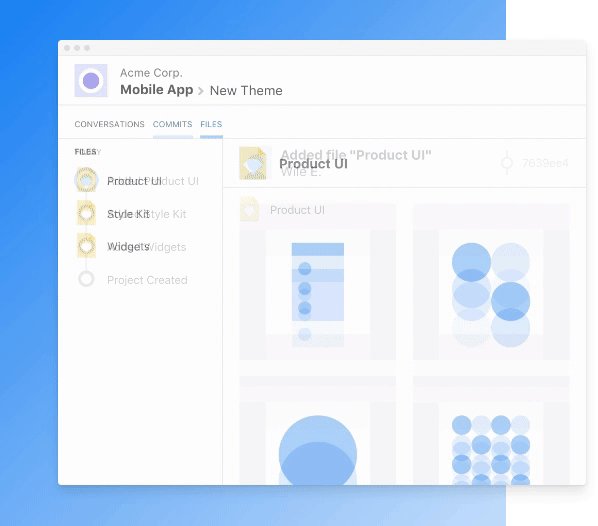
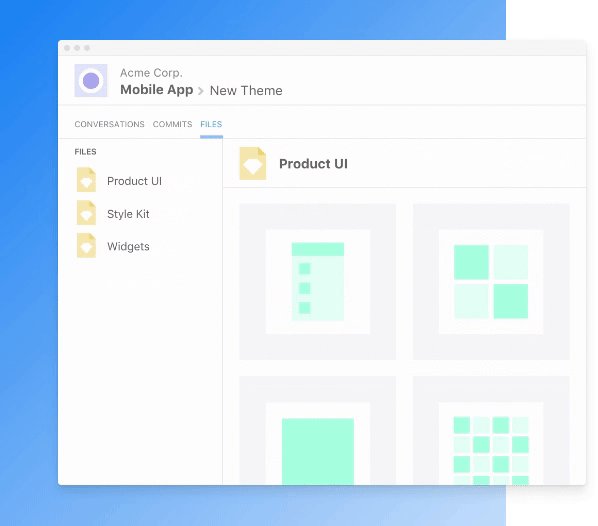
Solving it with Abstract
- 🦁 Nick creates a branch (“versioned copy”) of the master file and starts designing the icons already where they’re meant to be
- 🐰 George creates another branch from the master, creates a new artboard and starts designing the payment screen
- 🦁 Nick is done with the new icons and sends the changes (commit) to the master file
- 🐷 Tom gets the master update notification through Slack. He analyzes and approves 🦁’s iteration (merge) on the master
- 🐰 gets a notification that his file is obsolete (with old icons) and updates them (update branch from master) with the new things from the master version and the icons are instantly updated
- 🐰 finishes a new payment screen and sends it to the master file
- 🦁 creates another branch from the master file and starts working on the B version of the product screen, but changes the color of the icons
- 🦁 finishes and sends the new product screen to the master file
- 🐷 sees 🐰 🦁’s updates, and is notified about the conflict from the altered icons, refuses the new colors, and approves the other updates.
- The End ❤️
Attention points
During these trial weeks, we noticed some delay on the response of some actions such as merges for the master version, and it was almost impossible to work with files over 100Mb.
Having said that, I believe these problems were reasonable, since it’s an alfa version. Every week, the application received at least one new update, and I believe the final version will be much more stable than the one I’ve tested so far.
Another important thing is that today, it is only compatible to Sketch. They promise that soon they will accept other files. I imagine PSD is a safe bet for the future.
Conclusion
Start testing the beta version today and never let go of Abstract! 😍